Learn how to install Google Analytics on your website using Google Tag Manager.
You can either watch the video below or follow along with the step by step guide with pictures.
Watch here
Haven’t set up your Google Tag Manager account yet? Learn how to create an account and install GTM on your WordPress website here.
STEP 1:
Copy your Google Analytics Tracking ID
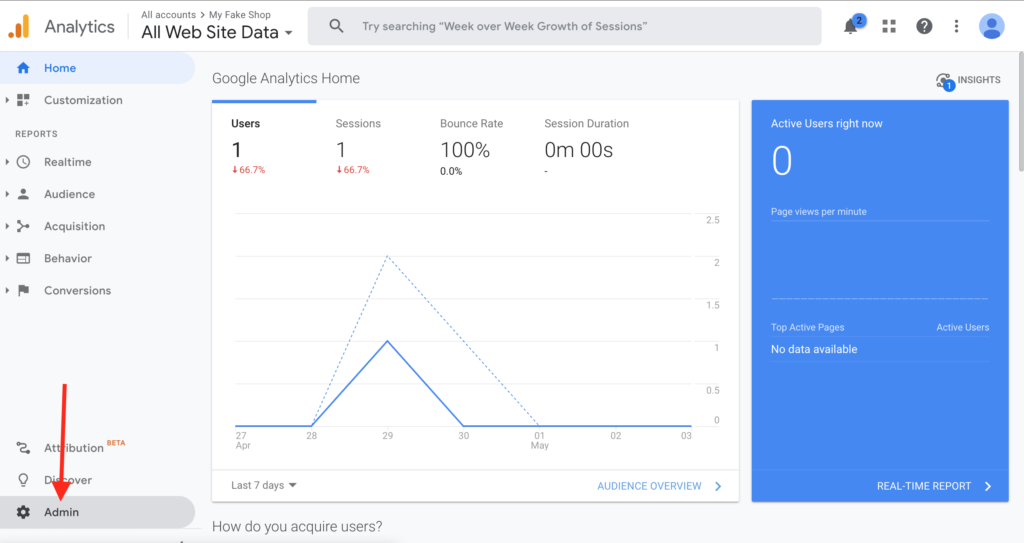
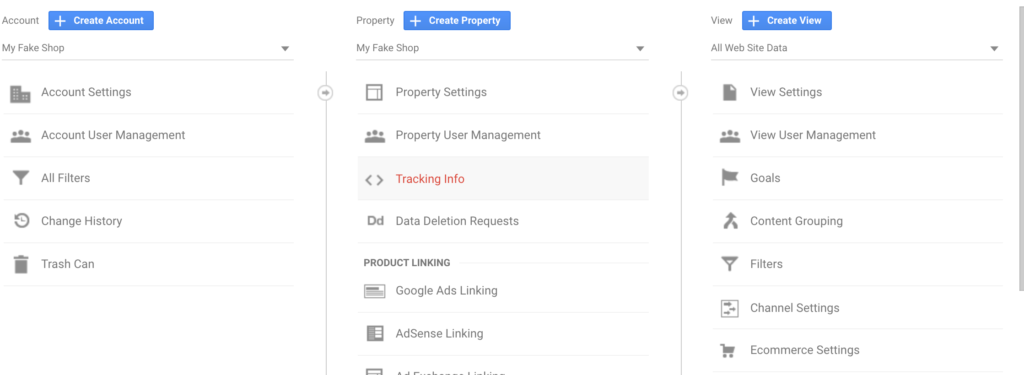
Go to your Google Analytics account and on the left hand side, towards the bottom of the page, you will see the “admin” option. Select this and once the page loads look towards the middle or “property” panel.


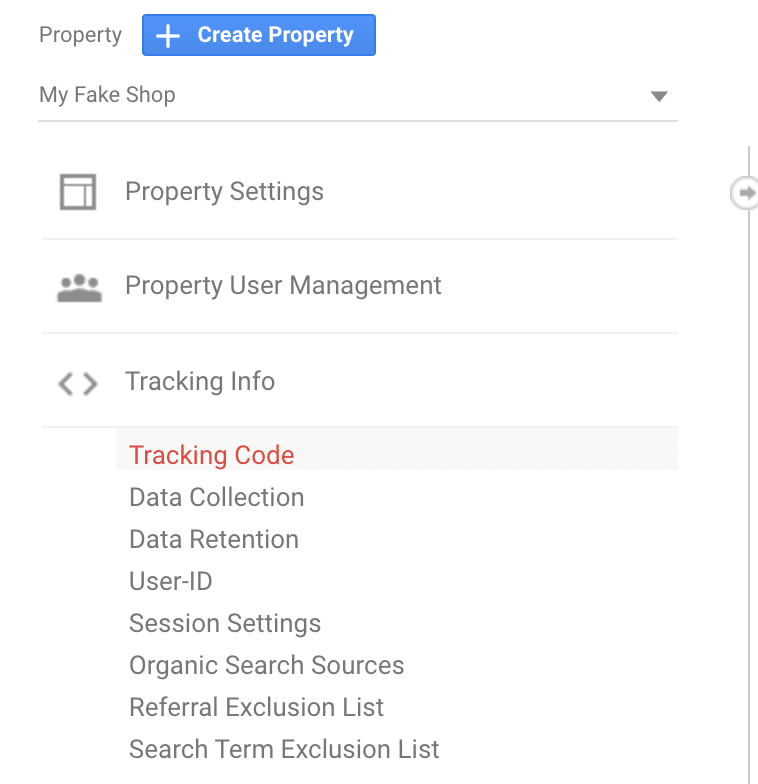
Select “Tracking Info” and then “Tracking Code”.

You then need to copy the UA tracking ID number. This usually look like this:
UA-XXXXXXXXX-1

STEP 2:
Create a new Google Tag Manager tag for Google Analytics
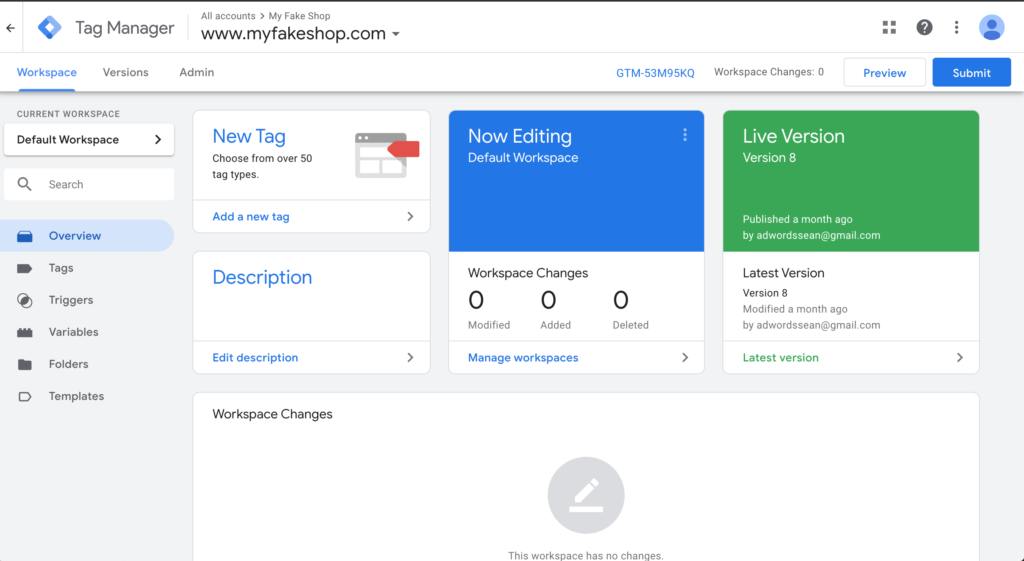
Go to your Google Tag Manager account, open up your GTM container and click to add a new tag.


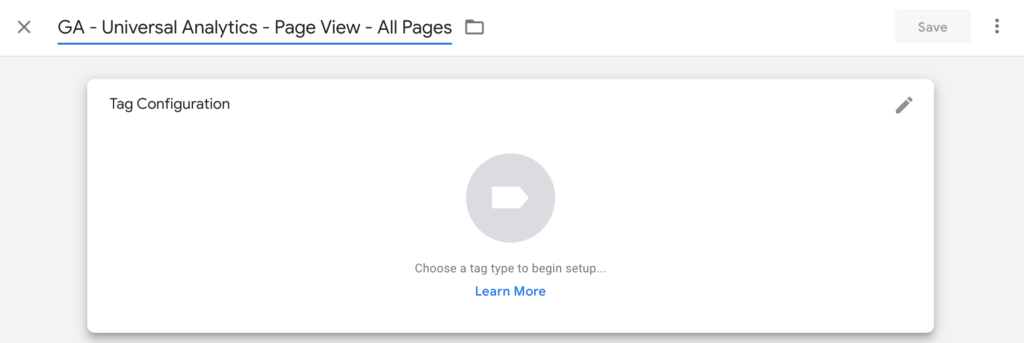
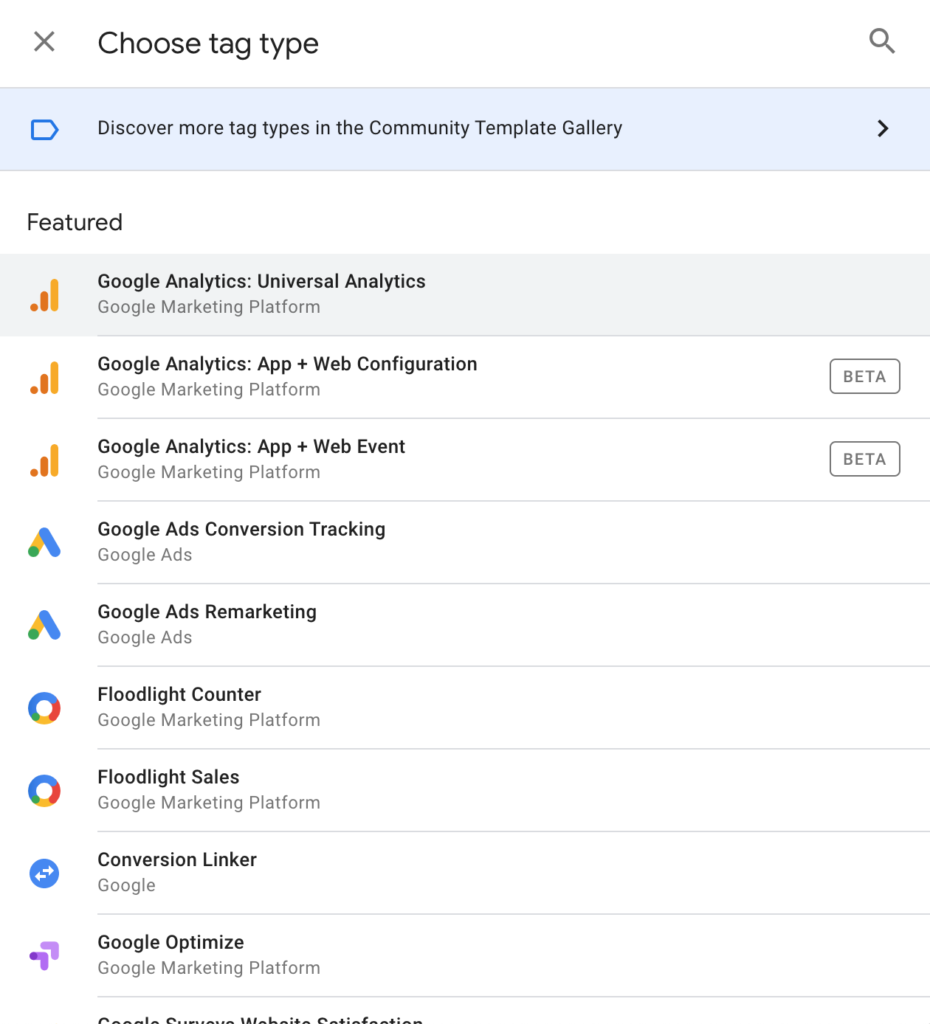
Click on “Tag Configuration” and select the Google Analytics: Universal Analytics featured tag, usually at the top of the featured tag list.


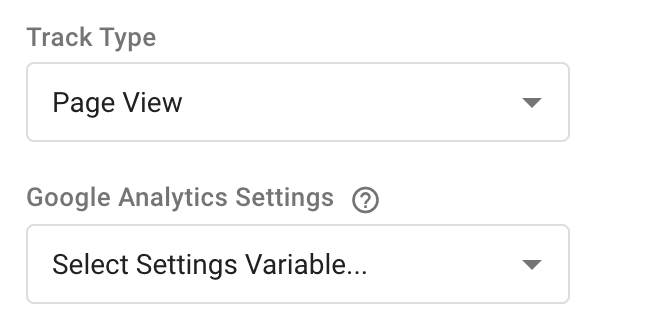
The track type can stay as “page view” and we need to set up a new variable. Click on the drop down in the Google Analytics settings section and select the option to create a new variable.


STEP 3:
Paste Your Tracking ID
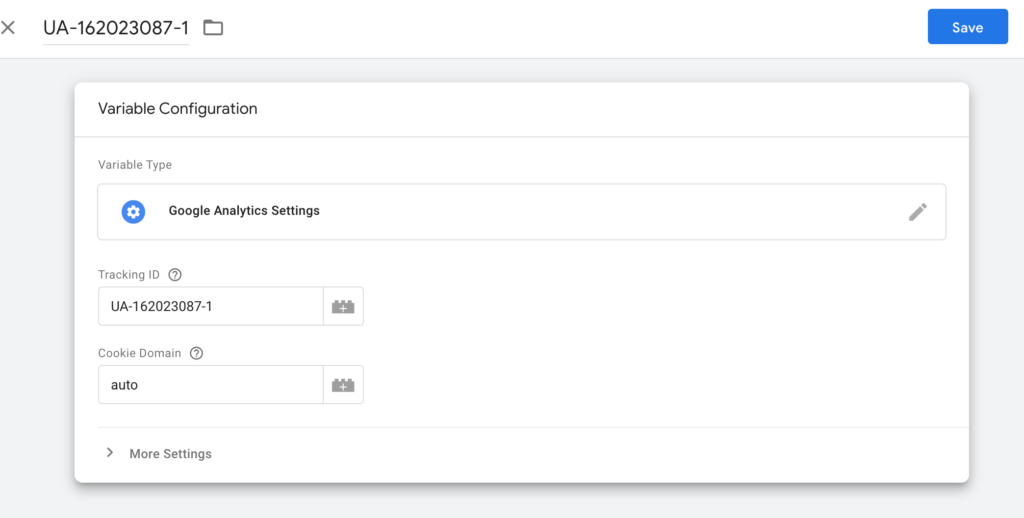
You will be taken to the variable creation window where you can now paste your UA tracking ID that you copied to your clipboard. Paste this code in the tracking ID section and in for the title of your variable. This will help you to remember that this is your variable for your Google Analytics tracking ID.

Click “Save” in the top right corner.
STEP 4:
Set up your trigger
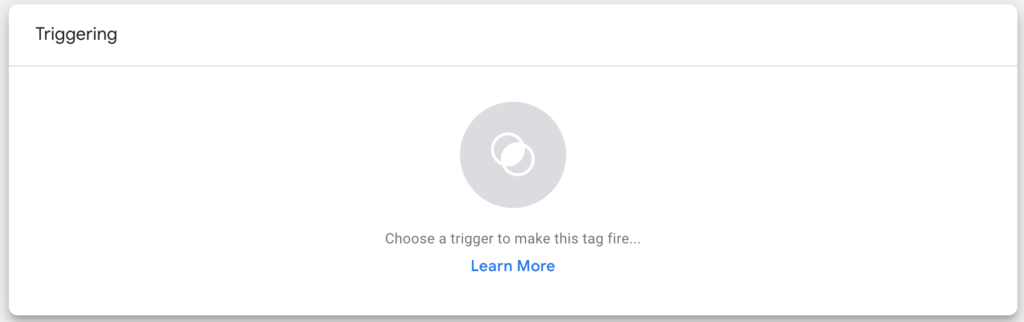
Next, you’ll be taken back to your tag setup window where you can select to set up your “Triggering”.

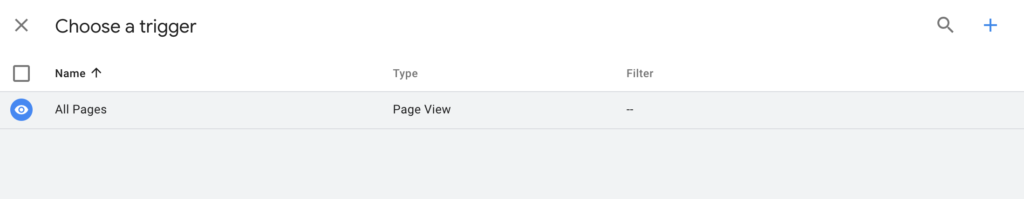
Select your trigger to be “All Pages”. This will trigger your Google Analytics tag to be fired on all pages of your website.

Name your tag in the top left of the tag setup window. Go for a naming format that makes sense to you. For example, “Google Analytics – Page View – All Pages”. Then click “Save”
STEP 5:
Publish your changes
Then all that’s left to do is to publish your changes! Go ahead and hit the “Submit” button on the right hand side, fill in the information fields with as much detail as possible and click “Publish”. Well done! You’ve installed Google Analytics on your website.